
Plain Pixel - 11pt base multilingual font for pixel art.
A downloadable font
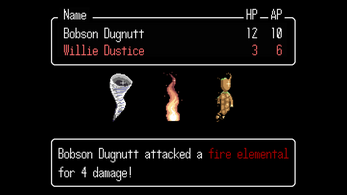
Plain Pixel is a 11pt base* pixel font for games and pixel art in a whole bunch of languages. Click on the screenshot to see it in action!
See the full character list here.
ROADMAP
Current Version: 0.009 - CJK Character Additions and Bug Fixes
The project is ongoing, and will be updated a few times a year. Our current plans include:
- Better CJK support. Right now the font isn't very usable in Japanese or any form of Chinese. If there are any characters you're missing, let me know!
- Better SE and S Asian language support
LICENSE
Attribution 4.0 International (CC BY 4.0). You can use this font in both personal and commercial products, and also make modifications as long as you attribute Douglas Vautour (Burpy Fresh). Please let me know if you decide to use this font in your project! I'd love to see it! Please post screenshots in the comments!
*This font will always be free, but I may ask for donations in the future. At that point, if you have found this font useful, please feel free to donate. :)
RECOMMENDED ATTRIBUTION
"Plain Pixel Font" by Douglas Vautour (Burpy Fresh) is licensed under CC-BY 4.0
NOTES
*Characters for most languages have a 5 x 11 base, but can extend vertically. Double width characters, such as Hiragana and Katakana are 11 x 11.
| Updated | 28 days ago |
| Status | Released |
| Category | Assets |
| Rating | Rated 5.0 out of 5 stars (2 total ratings) |
| Author | Burpy Fresh |
| Tags | arabic, armenian, chinese, cyrillic, Fonts, hebrew, japanese, korean, thai, ttf |
| Asset license | Creative Commons Attribution v4.0 International |
| Average session | A few seconds |
| Languages | Abkhaz, Azerbaijani, Belarusian, Bulgarian, Czech, Danish, German, Greek Modern, English, Spanish; Castilian, Spanish; Latin America, Finnish, Faroese, French, Hebrew (modern), Croatian, Indonesian, Icelandic, Italian, Japanese, Georgian, Korean, Latin, Malay, Maltese, Dutch, Polish, Portuguese (Portugal), Portuguese (Brazil), Russian, Serbian, Swedish, Tajik, Turkmen, Turkish, Ukrainian, Uzbek, Vietnamese, Chinese |
Download
Install instructions
Windows - Open the Windows Font Viewer. This is usually done by double clicking on the font file. Click on the Install button.
Mac - Drag font file into the ~/Fonts folder.
Unity Usage Notes
In the Font Asset Creator in TextMeshPro, using a Sample Size (Point Size) of 15, padding to 1px, setting Render Mode to RASTER, and turning off "Get Font Features" will give the best results. (If 15 provides misshapen blocks try higher numbers. This number may increase if there are particular high characters in the font.)
After creating the Font Asset, tap the arrow on its icon to expand, go to the Atlas, and set the filter mode to "Point". This will stop any rounding and keep your font looking crisp!
This font displays properly at point sizes that are multiples of 15 (or the number you used above). Using any other point sizes isn't recommended unless you're intentionally looking for a distorted style.
Development log
- Plain Pixel - Full Character List31 days ago
- Version 0.008 - 20,000+ characters!65 days ago
- Version 0.007 - Arabic Support!Sep 28, 2025
- Version 0.006 - More CJK SupportJul 15, 2025
- Version 0.004 - Korean plus more CJK SupportJun 08, 2025
- Plain Pixel V 0.002 - Thai, Georgian, CJK StartApr 13, 2025

Comments
Log in with itch.io to leave a comment.
Hello, I was working on a translated version of the game and was looking for a font that supported Turkish, so I ended up using yours. I've only used it in the Turkish version, but now that I've discovered such a great font, I think I'll be using it in other projects, too. 😁Thank you!
This is amazing! Thank you so much for using it. Please let me know if you run into any issues!